I was recently reading an article about the overwhelming sales numbers of the Apple iPad since it was released in April (around four million units sold). By all measures, the device has been an overwhelming success, and has even fueled sales of other Mac products.
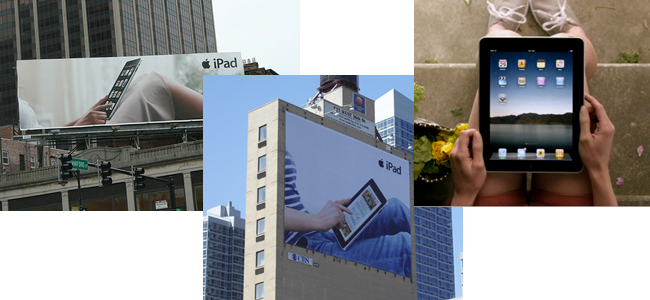
All this success didn't happen without a strong, multi-channel marketing campaign. Here is some of the imagery that Apple has been using in the advertisements that they've has been posting across the country:

While looking over these images, I noticed something very obvious, but something very important for many website owners and designers. The pictures above serve to remind us of the following truths:
Not everyone is using a mouse.
Some people (a lot of people) are using touchscreens, whether they are on an iPad or their smartphone. What does this mean? Don't overdo it with Adobe Flash. Don't rely on rollovers or other mouse gestures for important site functions. Don't require the user to scroll through lengthy drop-down lists.
Not everyone is using a 24" monitor.
As much as you might like all of your users to experience your website on a beautiful cinema monitor, many users will experience it on tablets, smartphones, netbooks, and other small devices. So keep these people in mind when you design the pages of your site. Keep pages simple, and embrace minimalist design tactics. Before you overcrowd your homepage with various elements, consider how they would look on a 4 inch screen.
People are using the Web for personal enjoyment.
This is the last thing you should take away from these images. These people are enjoying the Web as they would enjoy a good book, reclined on the couch or sitting outside. Make your websites a pleasure to look at and use. None of these people look eager to figure out and navigate a complex site hierarchy. They simply want to relax, and be entertained and informed. Is that so much to ask?